在學習Promise概念的過程中,為模擬「非同步」造成的延遲,我們使用到setTimeout的語法。
今天想透過「時鐘專案」跟大家介紹另一個有趣的語法setInterval(設置間隔)。
setInterval跟setTimeout很類似,只不過setTimeout通常只做一次性的動作,
setInterval則能夠設置間隔,每隔一段時間執行一次特定的動作。
我第一次看到這個語法時,就覺得他應該可以用來做時鐘專案。
果不其然,再輸入關鍵字後,我很快就找到許多相關的資源。
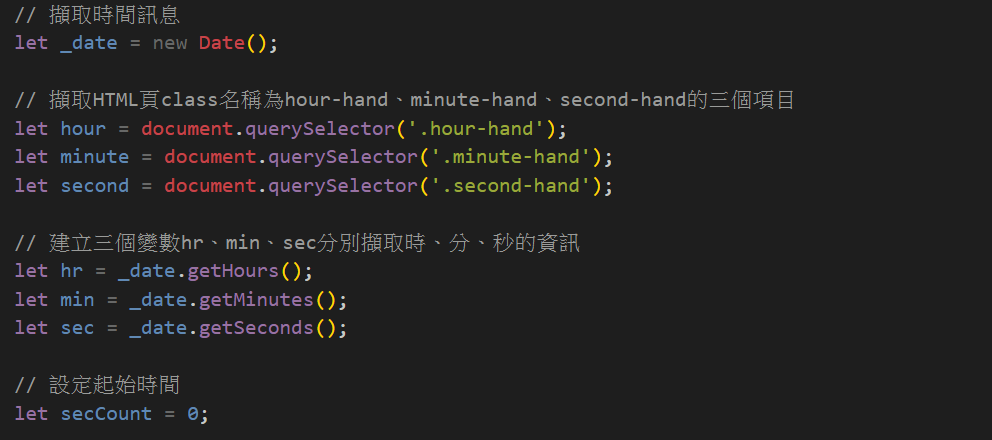
設定變數
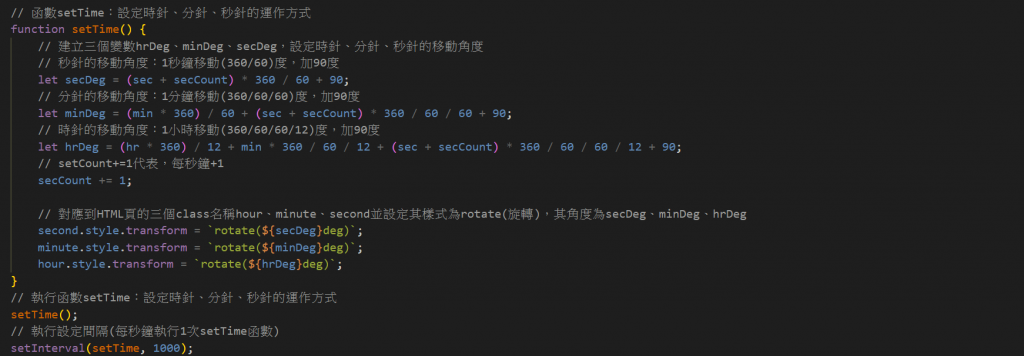
設定函式內容並執行函式
時間(時鐘)是個有趣的議題,在學習的過程中,大家也可以嘗試調整函式中的每個數字,例如把secCount調整為-=1,讓指針逆時鐘運作,或是將數字調整為+=60,讓秒針1次跑60格,你會看到秒針停在原地不動,分針每秒跑1格的情況發生。
